Sanity vs WordPress - Our Thoughts & Comparison
In today’s digital marketplace where websites need to be super fast, scalable, and composable … We’ve done the research and tested both heavily: Sanity trumps WordPress.
TL;DR:
After years of experience with WordPress, in this article I do a deep dive comparison on key features when comparing the two market leading CMS'. Discover why Sanity wins for websites that demand scalability, flexibility, composability, security, and fast performance.
It's not unusual for clients to ask us questions about Sanity vs WordPress, and why Sanity is our preferred CMS. Or why they should migrate and upgrade from WordPress to Sanity as a headless solution.
Is it worth the time, effort, and money it will cost to upgrade their website to a modern headless solution?
Not to mention, if they have a sizable team, every team member needs to be trained on using the new CMS.
And with some folks having used WordPress for the past 15+ years, switching CMSes can be a daunting and scary task. Well, in this article, I will address all your questions and concerns. And in doing so, show you why we, here at Operation Nation, believe Sanity is a better alternative than WordPress for building and scaling your next website.
I will explain how a new website in Sanity can elevate your brand, increase your content velocity, increase your organic traffic, increase your conversions, and set your website up for success in the years to come.
Let’s dig into Sanity vs WordPress.
My Experience with WordPress
Like most web developers who got their start before the era of today’s modern CMSes, my career began by building websites in WordPress. While I was in design school, I learned how to build websites in WordPress. My first job out of school involved working on the main WordPress website for the company. And later on, for all my early freelance gigs, I chose WordPress as the platform to build websites for my clients.
I even had a 2-year stint at an elite WordPress agency, Alley Interactive. It's where I sharpened my WordPress skills working on enterprise level projects. I was a part of the team that built the headless WordPress website for MIT Technology Review.
When I went to rebuild my personal website in 2020, I was ready for something new. After working with WordPress for so long, I wondered if there was a more modern CMS these days. I didn’t enjoy the DX of WordPress or working in a monolithic architecture built on PHP. I wanted a CMS with a modern tech stack built with the tools and frameworks I love.
That's when I discovered Sanity, a headless CMS built on top of Node and ReactJS.
Update: we now also offer Webflow websites!
Sanity vs WordPress - Important Features
Next, let’s dive into comparing what I think are some of the most important features and things to consider when choosing a CMS for your website.
Performance Optimization ⚡
For businesses where the website serves as a critical channel for customer acquisition and product engagement, website performance isn't just a technical metric; it's a core business KPI.
WordPress, despite its widespread use, presents significant optimization challenges. Many businesses find themselves held limited by template-driven designs and an overreliance on plugins that increase load times, ultimately impacting Google’s Core Web Vitals scores. The struggle of navigating through this plugin maze often leaves site owners with slow-loading websites and limited strategies for fixing performance issues.
Enter Sanity: a platform that hands the power of optimization back to the developers, enabling a level of fine-tuning that WordPress struggles to match.
With its decoupled architecture, Sanity ensures that the front-end delivery of your website isn't blocked by back-end processes. This separation allows developers to apply optimization techniques such as code minification, tree shaking, dynamic component loading, and resource prioritization for above-the-fold content.
For our clients, who consider their website an integral part of the product offering, such granular control over performance optimization isn't just a feature; it's a competitive edge, ensuring that every millisecond counts towards enhancing user experience and conversion rates.
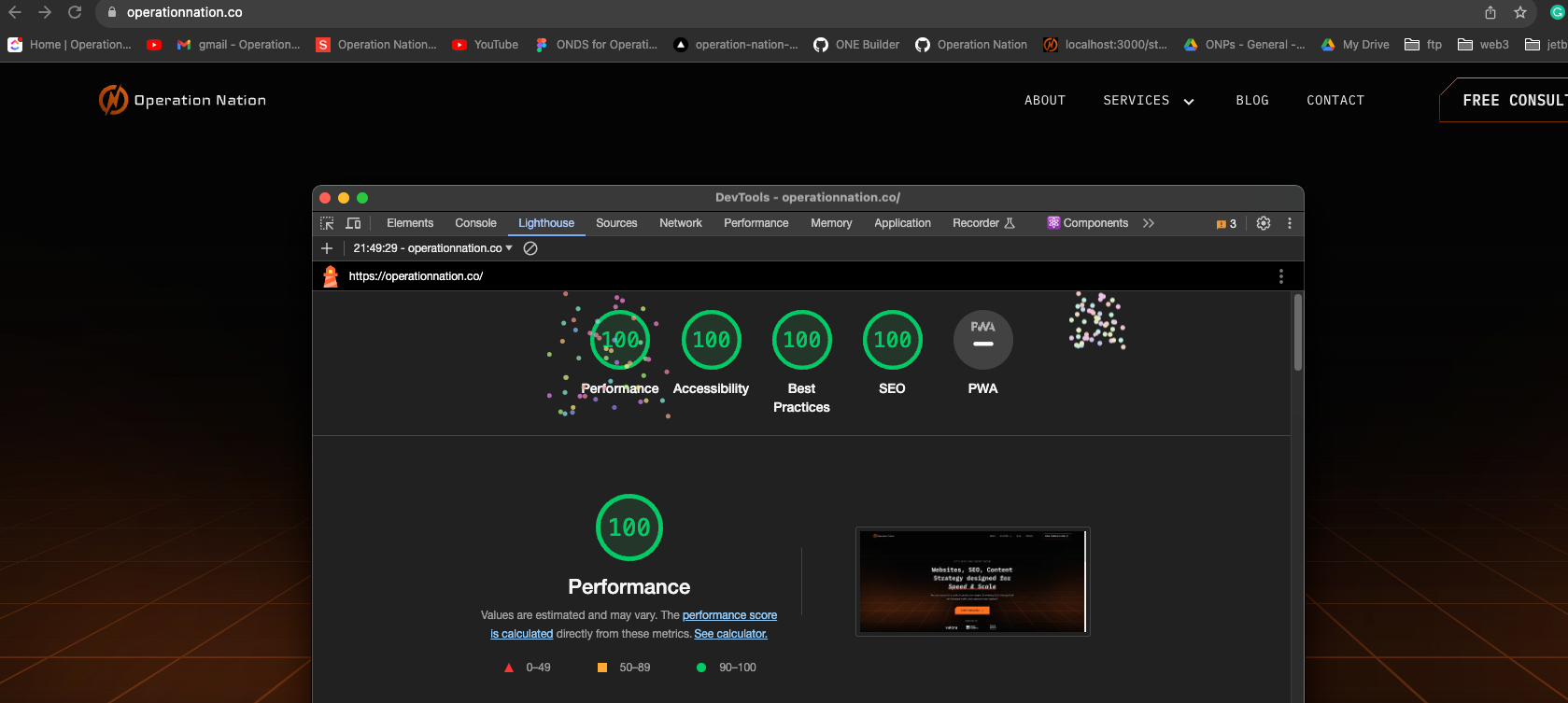
Check out the results we are able to achieve on our own website 💯⚡

Text Editor 📝
The Gutenberg editor in WordPress, despite being a step up from the “Classic Editor”, can become a stumbling block for businesses that demand agility and precision in content management. In the fast-paced environments of growing startups, time lost dealing with incompatibilities between plugins or custom blocks is bad for productivity.
Developers often find themselves wrestling with custom styles in the front-end—a task not so easy in Gutenberg.
Additionally, the dreaded "Block Error: Unexpected or Invalid Content" message highlights the system's unreliability, as a single glitch or update can cause you to lose content, leading to not just frustration but also potential drops in search rankings and marketing success.
In contrast, Sanity's text editor is built with a future-forward vision, using Portable Text—a JSON-based specification that excels in modern, collaborative content editing scenarios.
Its primary design is not just to facilitate but to enhance real-time collaboration, with a structure that's much more accommodating for data annotation.
For businesses whose content must be used across multiple platforms—be it web apps, mobile interfaces, or other digital experiences—Sanity's presentation-agnostic approach means content isn't just displayed; it's treated as a first-class citizen.
The customization of the Portable Text Editor is both intuitive and developer-friendly, making it a breeze to create bespoke components and styles that align with the branding and functionality that businesses require.
This isn't just about ease of use—it's about creating a content ecosystem that's as robust and scalable as the companies it serves.
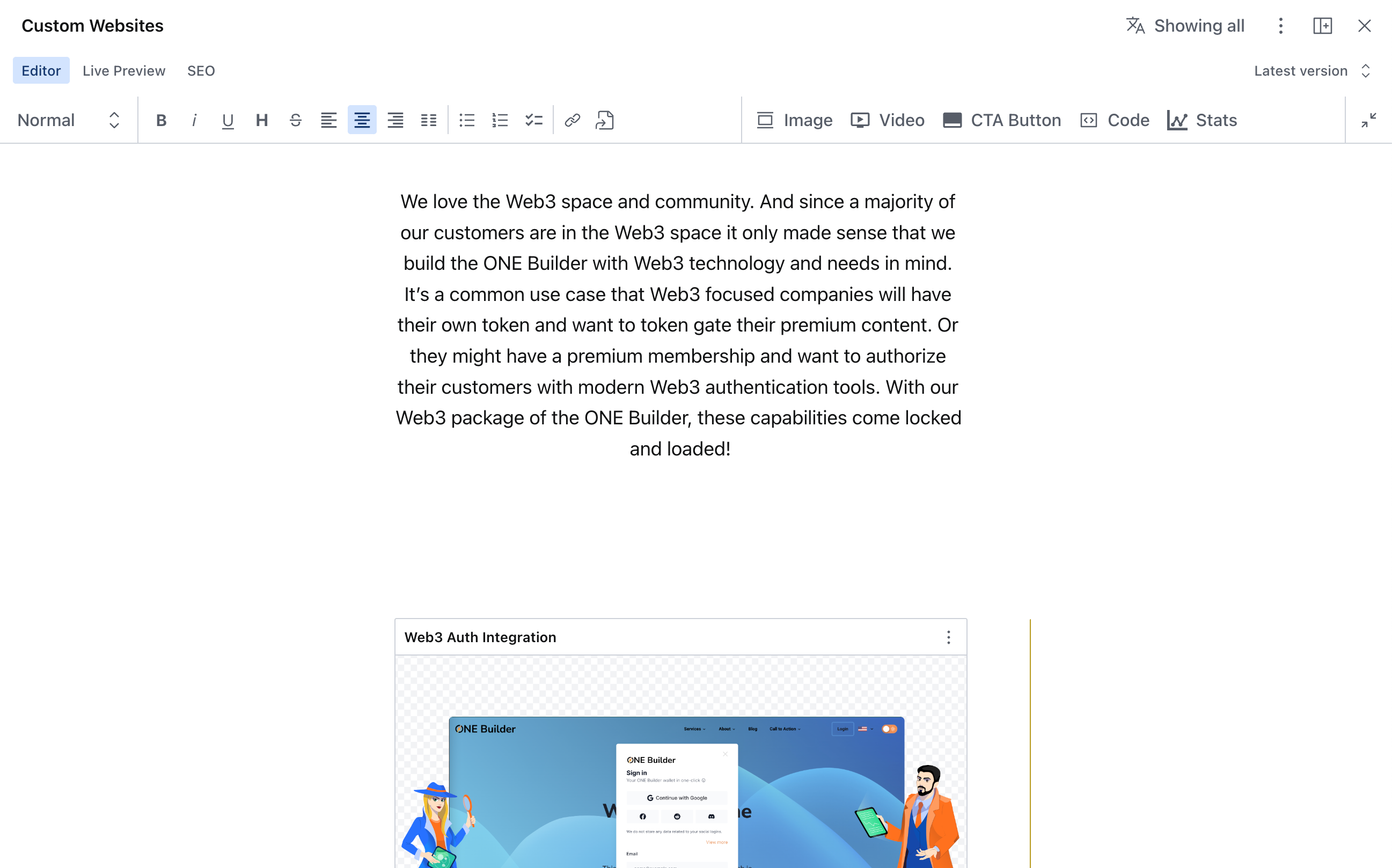
You can see in this screenshot some of the custom components we have added to our own Rich Text Editor implementation.

Content Model
WordPress starts with a basic content model that revolves around posts and pages. Custom content types, known as Custom Post Types (CPTs), can be created but this typically requires additional plugins or custom coding.
While this system has served many well over the years, it can be limiting for complex content structures.
Users must often rely on plugins like Advanced Custom Fields (ACF) to extend functionality, which can lead to a bloated and potentially slower site as the complexity of the content model grows.
Sanity, in contrast, offers a content modeling experience that's as limitless as the developer's imagination.
The schema is defined in Javascript (or Typescript), which means any structure imaginable can be modeled. Fields, objects, and document types are defined programmatically, giving developers granular control over the content and how it's handled.
The Sanity Studio can be fully customized to match these schemas, providing a tailor-made editing environment for content creators. This means that the content structures you create in Sanity can be as simple or as sophisticated as needed, without the need for additional plugins or the risk of bloating.
"The fundamental difference in content modeling between WordPress and Sanity is that Sanity uses structured content, it treats content as data. The content model becomes flexible, scalable, and precise."
WordPress offers a familiar, albeit rigid, structure that's quick to set up but can become cumbersome as the needs grow.
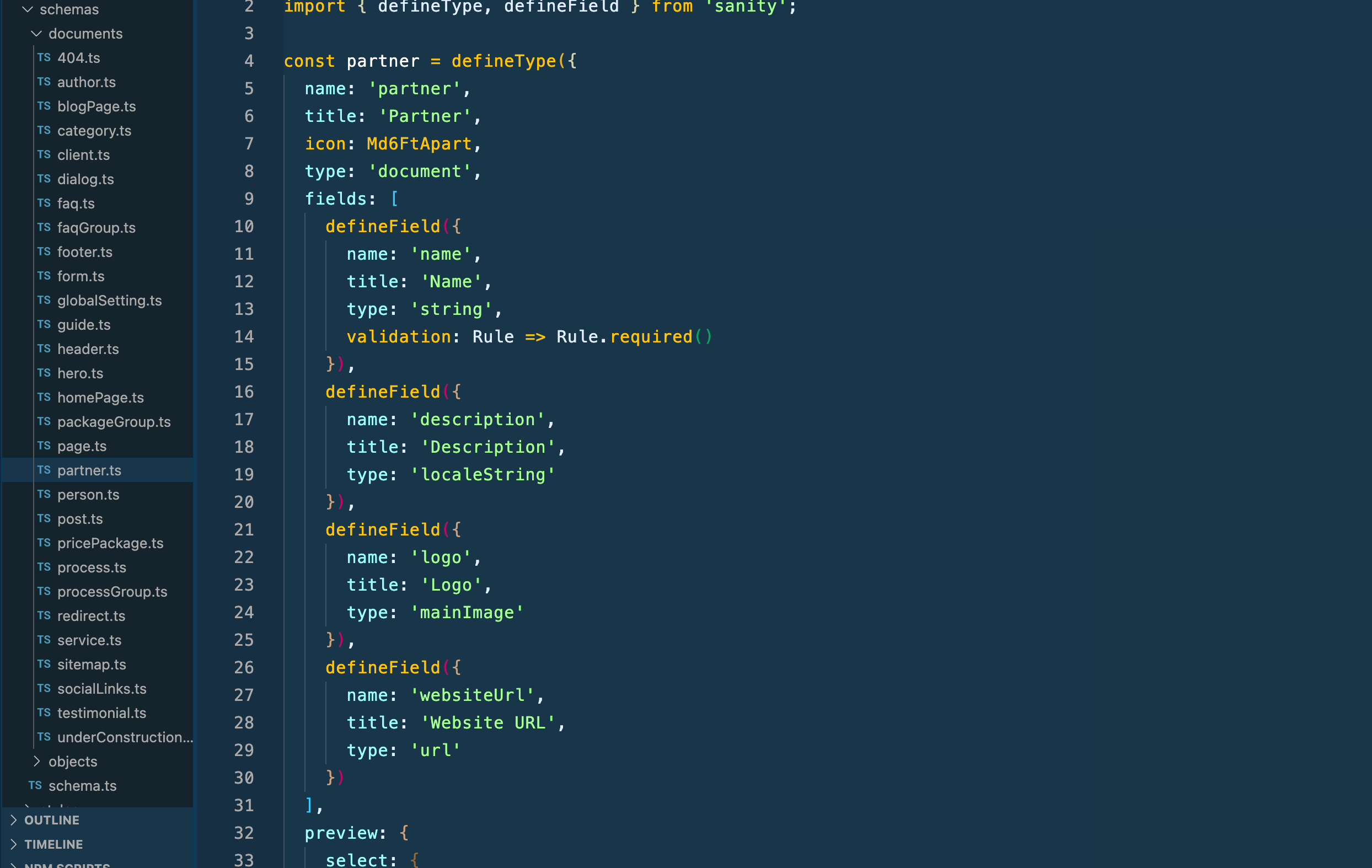
Sanity presents a content-first approach, treating content as data and a first-class citizen that can be structured in any conceivable way. It’s particularly powerful for projects that require a robust, future-proof content model, which can adapt to complex scenarios and diverse front-end uses. Here is an example of what the code looks like for defining a schema.

Customization ⚙️
For customization, let’s think in the context of customizing the backend “admin”, aka Sanity Studio vs WP Admin.
If you use a headless approach with WordPress you can customize the front-end just as easily using whatever framework and styles you want. But for the backend, it’s a different story.
Customizing the WordPress admin interface is not very straight-forward.
While there are tons of plugins available that allow for some level of customization, such as creating custom dashboards or modifying the admin menu, the scope of what you can achieve is limited. Tweaking the WP Admin often involves wading through PHP, hooks, and filters.
There's also a risk of updates to the WordPress core or plugins overriding custom work unless carefully managed. The WordPress admin is robust and serves a wide user base, but it's not inherently designed for deep customization. And frankly, it’s a pain in the ass.
Sanity takes a different approach. The Sanity Studio is not just a place where content is entered; it's a fully customizable editing environment built with ReactJS.
This is a huge benefit because React is the most popular front-end Javascript framework. And this means most developers will easily be able to customize the Sanity Studio to your heart’s content. Every aspect of the Studio can be tweaked, extended, or overhauled without fear of breaking core functionality.
Developers have the freedom to create a content management environment that reflects the unique needs and branding of the project or organization. They can build custom input types, integrate with third-party services, or even redesign the entire editing experience from the ground up. The modifications are sustainable, too, as they're part of the project's codebase and not dependent on the underlying Sanity platform.
Here is an example of how we customized Sanity Studio for our own website.

Composability 🧩
In this composable content era, static messages and one-size-fits-all websites are a thing of the past. Today, content is a dynamic, living core of the business strategy. It's an era where highly personalized, context-specific experiences are the norm, and content is expected to adapt fluidly across all digital touch points.
This shift demands agility and flexibility in content creation, management, and distribution—a single source of truth that can be tailored to fit a variety of contexts and experiences.
Originally a blogging platform, WordPress quickly evolved into a full-fledged CMS. While Gutenberg marks its foray into a block-based editing experience, aiming to modernize content creation, WordPress’s structure fundamentally remains monolithic. This architecture binds together the backend, database, and front-end, limiting true composability.
Although WordPress has APIs for headless implementations, such setups are more of an adaptation than a built-in feature. It’s akin to retrofitting an old building with modern facilities—possible, but not without constraints inherent in the original design.
Sanity, however, has been conceived for the composable era from its inception.
Its structure is built around the concept of content as data, with a Content Lake, Sanity Studio, and robust APIs forming the backbone of a truly modular system. This design allows for frictionless customization, where content is not just a static entity but a flexible asset that can be personalized, automated, and delivered across channels from a unified source.
Sanity's infrastructure is composable at every level, from the way the Content Lake interacts with Sanity Studio via APIs, to how workflows and content models can be redefined to adapt to evolving business needs. It is a platform that doesn’t just accommodate composability; it is an embodiment of the principle, enabling businesses to not only survive but thrive in the composable era.
Cost 💰
WordPress
WordPress itself is a free and open-source platform, which means anyone can download and use the software without upfront software costs. However, there are associated costs that come into play when setting up a WordPress site:
Hosting: You have the flexibility to choose any hosting provider that supports WordPress (and there are a lot), with costs varying widely. Shared hosting can start as low as a few dollars a month, while managed WordPress hosting services can range from $30 to $1,000+ per month, depending on traffic and server requirements. Once you get into enterprise hosting, such as WordPress VIP, we are talking $2,000+.
Themes and Plugins: While there are many free options, premium themes and plugins can add costs, typically ranging from $50 to $200 each.
Development and Maintenance: If you’re a new or small business on a tight budget, this is where WordPress generally shines. For somewhere in the ballpark of $5,000 - $10,000 USD, you can get a pretty decent website made. Keep in mind that at this price point, the developer/agency will most likely pick from a pre-made template that matches the style of your business's industry.
If you require a feature-rich and enterprise-level WordPress site built from a custom design, then you are starting to look at $25,000 - $100,000+ depending on the scope of the project.
With WordPress being vulnerable to security threats and hacks, it’s absolutely essential to keep a WordPress site and its plugins all up to date. Monthly maintenance can range anywhere from $200 - $1,000, depending on the scope.
Sanity
Sanity operates on a different pricing model as a headless CMS with a backend-as-a-service offering:
Hosting and Backend Services: Sanity hosts the backend for you on the Google Cloud Platform with a tiered subscription model. Costs start at $0 for the Free tier, with the Team tier at $99/month, the Business tier at $949/month, and Enterprise which is custom, each providing more features, capacity, and support.
Front-end Hosting: Unlike WordPress, the front-end is separate from the CMS. You'll need to host your front-end application, and costs can vary based on the provider you choose. With Operation Nation, we partner with Vercel to host our applications.
Plugins and Themes: The plugin/theme ecosystem in the Sanity community is much different in comparison to the monetization in WordPress. In Sanity, themes and plugins are free. I have no doubt there are some businesses out there trying to sell their “premium” theme, but in general, the ones you find via the Sanity community are free.
Development and Maintenance: Headless websites, by nature, usually come at a higher cost than your basic WordPress site that was created from a pre-built theme. This is because when clients opt for a custom headless website solution such as Sanity, they are doing so because they have a robust set of requirements and integrations, and their business demands reliability, flexibility, customization, and performance.
It’s definitely possible to find freelancers or agencies out there who will build you a basic headless marketing site or blog in Sanity for $5,000 - $15,000. But it’s more common that a custom headless website will start closer to $20,000, such as with our Starter package. As the features, integrations, and scope get more complex, the price obviously goes up from there.
Luckily, here at Operation Nation, we have built our own internal framework on top of Sanity and NextJS that reduces the time it takes to launch a Sanity site. It includes all the boilerplate, infrastructure, and UI components that need to be included in every project. Our page builder allows non-technical team members to create their own landing and sales pages without developer intervention. This framework reduces the cost of development time to launch and ongoing maintenance!
Developer Experience (DX)
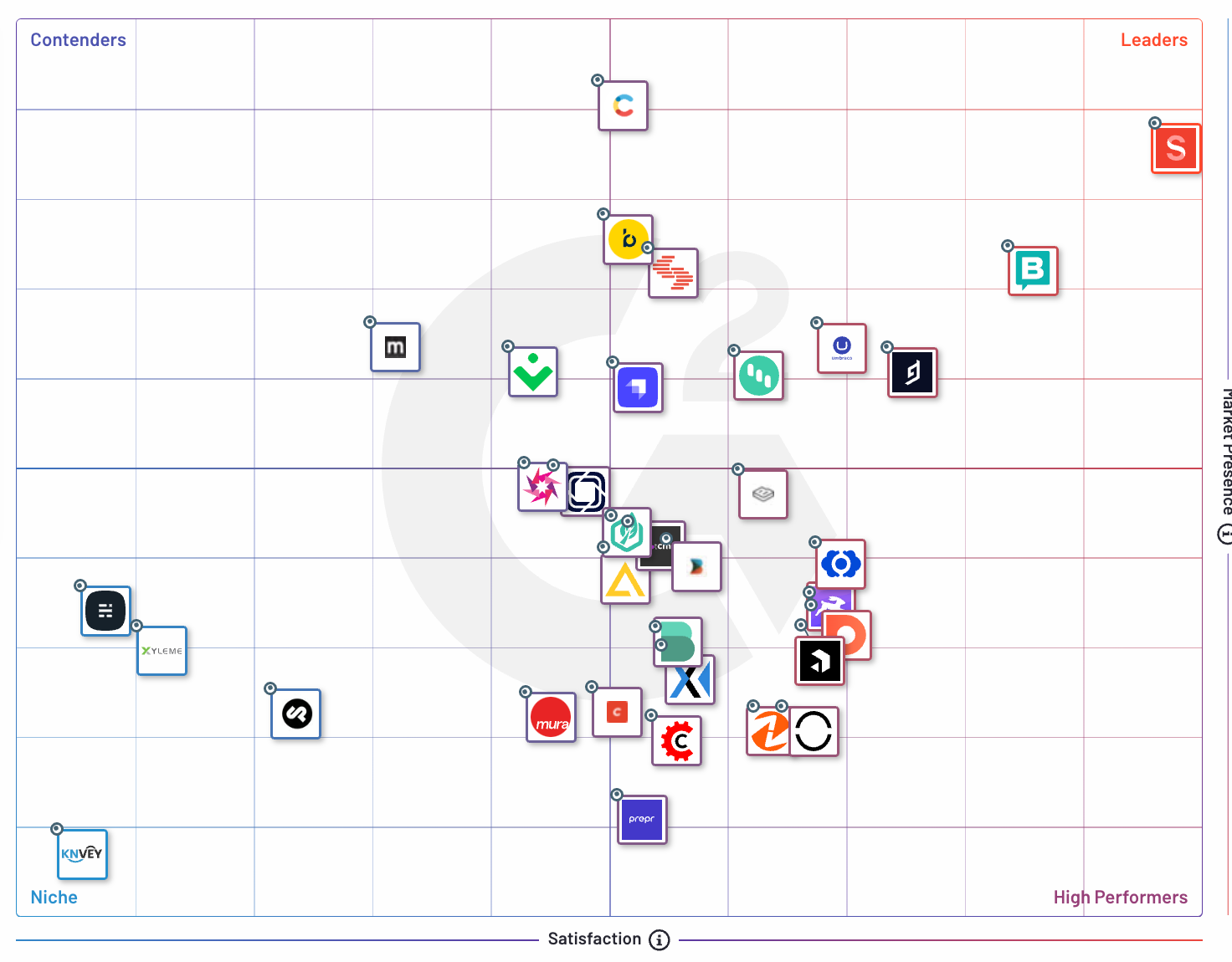
From Sanity’s beginnings, they have heavily focused on the developer experience. This is one of the reasons it continues to be a fan favorite year after year with developers in surveys such as the G2.
Sanity offers a refreshing take on content management for developers treating structured content as data.
At its core, Sanity is designed with a decoupled architecture, which separates the content management from the front-end presentation layer. This approach resonates well with modern development practices, offering greater flexibility and efficiency.
Despite its ubiquity in the CMS world, WordPress often presents a mixed bag for developer experience, particularly for those who wish to push beyond its conventional boundaries.
A Stackoverflow survey from 2020 asked nearly 65,000 developers what their most dreaded platform to work on was. WordPress won as the most dreaded with 67% of the votes.
The platform's reliance on a monolithic architecture feels outdated in an era where decoupled and microservices approaches are becoming standard.
Despite being well understood by earlier generations of developers, the classic PHP stack can place restrictions on developers used to more modern, JavaScript-centric environments. This knowledge gap can introduce roadblocks in innovation, as well as inefficiencies in building, testing, and maintaining custom solutions.
Moreover, WordPress's plugin ecosystem, often celebrated for its vast offerings, can be a double-edged sword.
It's not uncommon for developers to encounter plugin conflicts and a patchwork of quality, leading to a brittle infrastructure that requires constant vigilance and upkeep.
When combined with a theme system that is based on templates and can not keep up with the changing needs of modern rich web applications, WordPress can increase technical debt by forcing developers to deal with a maze of old code and methods that may be more of a burden than a help.
Sanity strikes a chord with developers through its innovative and modern tech stack. It's a platform founded by developers for developers, evident in its utilization of modern JavaScript frameworks and the versatile, real-time editing environment of Sanity Studio.

The content-as-data philosophy powers a developer's ability to craft custom workflows and interfaces with less friction, utilizing the GROQ query language for precise content retrieval.
This approach affords developers the agility to iterate quickly and integrate seamlessly with various front-end technologies, making it a robust choice for projects that require a responsive and adaptable content infrastructure.
With its API-first ethos, Sanity excels in headless CMS capabilities, providing a playground for developers to manipulate content across multiple platforms with ease. The versioned APIs protect against breaking changes, ensuring long-term stability and developer peace of mind.
This level of detail and consideration towards the developer experience manifests in a more streamlined and efficient development process, aligning with the needs of modern web applications that demand speed, scalability, and real-time updates.
Developer Efficiency 👨💻
For swiftly evolving companies, particularly those in the tech and startup sectors, development efficiency is crucial. The architectural decisions behind your content management system can have significant implications on your team's size, skill requirements, and speed.
WordPress's architecture often necessitates dual expertise: backend developers handle PHP and database management, and frontend developers tackle themes and user experience. This split can complicate project management, slow down development, and inflate costs—challenges that startups and scale-ups would rather avoid.
In contrast, Sanity’s single-language stack simplifies the equation. Its use of JavaScript for both the backend and front-end means that developers can transition seamlessly across the entire project. This consolidation accelerates development cycles, simplifies project management, and reduces staff needs.
A JavaScript-proficient developer can therefore quickly pivot from server-side operations to front-end enhancements without skipping a beat. The impact? Fewer developers needed, faster iteration, and a cohesive product development flow—key for businesses whose websites are a central cog in their growth machinery.
Sanity's model aligns with the lean agility that today's disruptive businesses require, enabling them to maintain a competitive edge with a robust and nimble web presence.
Scalability and Performance 📈
Scalability and performance are critical for businesses positioned for fast growth or handling complex transactions. As companies outgrow their initial operational scopes, the CMSes they choose must be agile enough to evolve concurrently, ensuring that growing pains don't translate into customer-facing issues.
For many businesses, WordPress has been the starting block for establishing an online presence. Yet, when it comes to scaling, WordPress can show its constraints. Performance can be impacted by the numerous plugins and themes that add complexity and potential bottlenecks as traffic grows.
This means businesses on an upward trajectory could face the need for substantial server resources and a more hands-on approach to ensure consistent performance.
While customizable, WordPress’s traditional architecture may demand more time and financial investment to optimize and scale, which could slow down the rapid pace that businesses aiming for market leadership cannot afford.
Enterprise hosting solutions such as WordPress VIP can provide a path to a scalable and performant website. But at that point, and in our opinion, you might as well invest in a modern headless CMS stack and hosting solution such as Vercel.
Sanity’s cloud native infrastructure is built on top of Google Cloud Platform (GCP), ensuring reliable scalability and efficient data handling across global regions. Sanity's content delivery leverages a robust CDN, accelerating access and minimizing latency, essential for businesses with a worldwide audience.
The platform's architecture is innately scalable, dynamically adjusting resources to handle varying traffic loads. This flexibility is crucial for maintaining performance during traffic spikes without the need for manual intervention.
For developers, Sanity's API-first approach integrates seamlessly with modern leading frameworks like NextJS, hosted on Vercel or Netlify, facilitating rapid content updates and site regeneration.
The result is a consistently fast front-end user experience, powered by efficient content delivery mechanisms.
There is a great case study on Sanity’s website that talks about brightonSEO’s migration from WordPress to Sanity. It states:
“The page speed, overall user experience, and other Core Web Vitals factors with WordPress were subpar. We knew going composable with Sanity would allow us to significantly improve performance on all fronts by decoupling the front end.”
Learn more about Sanity and SEO optimization specifically.
In essence, Sanity is engineered for growth, combining cloud infrastructure with a global CDN and adaptable resources to deliver a CMS that's as performant as it is scalable. Compose your favorite front-end framework with your preferred hosting provider for the FE application, and the sky's the limit.
Security - Sanity vs WordPress 🔒
In today’s online world, where digital threats are evolving as fast as AI technology, a robust security protocol is not just a luxury but a necessity. For B2B SaaS and Web3 businesses, the security of their content management system must be ironclad, guarding against disruptions that can tarnish credibility and jeopardize growth.
WordPress's ubiquity is a double-edged sword; its popularity makes it a prime target for cyber attacks. While WordPress core is secure when kept up to date, its extensibility through plugins and themes—often its greatest strength—becomes its Achilles heel.
According to a report by Sucuri in their Website Threat Research Report, a significant majority of the hacked WordPress sites were due to outdated plugins or themes. For example, in 2017, a REST API vulnerability in WordPress 4.7 and 4.7.1 versions led to multiple website defacements, affecting thousands of websites.
The reliance on third-party extensions means businesses should manage and vet each plugin for vulnerabilities. Missed updates or neglected patches can open doors for hackers.
For established businesses or those handling critical transactions, the overhead of ensuring airtight security on WordPress can become a significant operational burden, taking away valuable resources from working on the company's core product.
Conversely, Sanity offers a more contained environment with its managed services. Being a headless CMS, it inherently reduces the attack surface by separating the content management from the content delivery.
There's no front-end provided by Sanity that can be exploited—this separation means the front-end can be as secure as the technology allows without the back-end being compromised.
Sanity takes care of the security at the data layer with best practices such as encryption at rest and in transit, regular penetration testing, and compliance with industry standards like GDPR.
Of course, your website is only as secure as the developers who build it. This is why it’s crucial you hire a team that is experienced and follows Sanity’s best practices when it comes to security.
With less dependence on third-party plugins and a clear separation of concerns, Sanity presents a more streamlined and inherently secure environment.
For companies, especially those in sensitive sectors where security compliance is non-negotiable, the peace of mind that comes with reduced security overhead is invaluable. The shift in focus from security maintenance to innovation and growth allows businesses to focus on what’s priority, their product.
What about Sanity vs Headless WordPress?
While you can definitely build out a headless website using WordPress, it’s not what WordPress was originally designed for. It’s not a headless platform by default. So you will not get an ideal and optimal experience while building or maintaining the site.
You will have to write custom API endpoints to get the data you want, or the front-end will have to consume the data in whatever shape WordPress delivers it in and then map it on the front-end. Unless you use a GraphQL plugin like WPGraphQL. But even then, you’re having to use a plugin to get the content and it’s still not the ideal scenario.
The ideal setup is where you have total control over your content model and can easily create your own content schema to deliver to the front-end. With Sanity, you can do this in GraphQL or its own internal query language that we love, Groq.
There is a large list of headless CMS platforms on the market nowadays that have a modern tech stack and are designed to be headless by default. And as far as all the rest of the headless CMSes out there, Sanity still takes the lead according to G2 surveys.

Sanity vs WordPress: What is the best choice for YOUR website?
At Operation Nation, we firmly believe that Sanity is a superior choice for your next website. Our preference is backed not just by our experience but also by industry survey results. However, we recognize that every project has unique requirements, and in some scenarios, WordPress or even modern no-code builders like Webflow or Framer might be more suitable.
Understanding the Best Fit
Understanding the best fit for your project means fully understanding your project’s requirements, scope, budget, and resources. Here is a list of valuable questions to ask yourself when understanding the needs for your next website project:
1. What is the primary purpose of the website?
- Is it for e-commerce, informational content, a portfolio, a blog, customer engagement, or something else?
2. How much content will the website need to handle?
- Will it be a content-heavy site requiring regular updates, or a simpler site with static content?
3. What level of customization and flexibility is required?
- Do they need a highly customized site with unique bespoke features, or will a standard template suffice?
4. How important is scalability?
- Will the website need to grow or change significantly over time, both in terms of content and user traffic?
5. What technical resources are available?
- Do you have access to skilled developers, or would they prefer a more user-friendly platform that doesn't require extensive technical knowledge?
6. What is the budget for the website?
- Not just the initial build, but also ongoing maintenance, hosting, updates, and potential expansions.
7. How critical are speed and performance?
- Is high performance and fast loading time a priority, especially for SEO and user experience?
8. What kind of integrations might be needed?
- Does the website need to integrate with other systems, like CRM, e-commerce platforms, marketing tools, or databases?
9. What are the security requirements?
- Does the website handle sensitive information, requiring robust security measures?
10. How important is SEO?
- Will the website rely heavily on search engine rankings to attract traffic and customers?
11. Is there a need for multi-channel content delivery?
- Does the content need to be distributed across different platforms like mobile apps, digital kiosks, or other digital channels?
12. What is the timeframe for the website deployment?
- How quickly does the website need to be up and running?
After answering these questions, you’ll have a better understanding if Sanity or WordPress is a better choice for your project.
Would we ever recommend WordPress over Sanity? In most cases, probably not. We are an agency that specializes in headless websites after all 😉 In situations where a headless solution is overkill for a client’s project, I would lean much more towards a modern no-code builder like Webflow.
When Sanity Shines
For businesses aiming for a dynamic site that handles high content demands, embraces customization, integrates smoothly with a MarTech stack, and requires features like A/B testing, personalization, and scalability, Sanity is undoubtedly the best choice. Its headless nature and modern tech stack make it highly flexible, scalable, and suitable for creating fast, SEO-optimized websites.
Considering Headless CMS Caveats
It's important to acknowledge the nuances of choosing a headless CMS like Sanity. A headless approach isn't a one-size-fits-all solution; it requires careful consideration of your organization's content strategy and digital needs. While headless CMSs offer unmatched flexibility and control over content and presentation, they may demand more development effort upfront compared to traditional CMS platforms.
When you initialize a new project in Sanity, the content model & schema are bare bones. This leaves a lot of decisions up to the developer to scaffold out the content types the business needs. Not to mention connecting the CMS to whatever front-end framework the developer chooses. This could add a lot of overhead and dev time that you would otherwise get for free in WordPress when you start a new project.
So it’s important to choose an agency or developer who has experience with headless solutions and Sanity.
This is why our team at Operation Nation has built its own internal framework on top of Sanity and NextJS. It includes the most commonly used content models, components, infrastructure and front-end app that connects to it. It allows us to deliver headless websites in Sanity in less than half the time it would otherwise.
Conclusion
Choosing between Sanity and WordPress ultimately comes down to the specific needs and goals of your project.
WordPress has long been the go-to for many businesses, thanks to its ease of use and extensive community. However, the digital landscape is evolving, and the need for speed, security, and scalability is becoming more pronounced.
Sanity offers a fresh perspective on content management, aligning perfectly with the needs of a modern, dynamic website. It integrates seamlessly with the modern developer’s stack, and its commitment to a great developer experience (DX) means that building with Sanity is less about wrestling with the platform and more about creating the best possible product for your users.
For businesses that require a robust, content-rich website with 3rd party integrations and the flexibility to scale, Sanity stands out as the clear favorite. Its security and speed are vital for SEO and user experience, aspects that are non-negotiable in today's competitive online arena.
In essence, if you're building a static site that won't require much change or adaptation, WordPress — or even other no-code builders — could suffice. But for a dynamic, growth-focused online presence, Sanity emerges as the best choice, hands down.
As web development continues to evolve, choosing a CMS that not only meets current needs but can also adapt to future demands is crucial. Sanity does this ensuring that your website remains as agile and forward-thinking as your business.
In the race to digital excellence, it's not just about being present online; it's about standing out. With Sanity, you're not just building a website; you're crafting an experience that grows and aligns with your brand.
If you enjoyed this article, make sure to let us know on X or LinkedIn. If this article convinced you that Sanity is the way, or you have questions about migrating your current website over to Sanity, schedule a discovery call to see how we can help 🚀

Eric Nation
|Co-Founder & Head of Engineering
Eric Nation, co-founder and partner at Operation Nation, spearheads the Product and Web Development division. Boasting over a decade of expertise as a professional software engineer, Eric thrives on crafting immersive web applications and sites. Away from the keyboard, you can find him at the gym, surfing, skateboarding, or on a motorcycle adventure somewhere.