7 Benefits of Headless CMS and Jamstack
Learn these 7 key benefits of Headless CMS and Jamstack
TL;DR:
This article explores the advantages of using a Headless CMS and Jamstack for for building top-tier websites, highlighting their suitability for modern, dynamic web environments. Key benefits include a centralized content management system across multiple platforms, scalability, faster front-ends, improved security, increased resilience, full control and customization, and a better developer experience. While Sanity CMS is recommended for its top-ranking performance, the article also acknowledges the initial effort and cost involved in setting up a Headless CMS. The suitability of this approach largely depends on the specific needs of a business, with Headless CMS being ideal for sectors like B2B SaaS, Web3/Crypto, Fintech, and eCommerce, which require robust, scalable, and customizable web solutions.
Introduction:
In this article, we are going to discuss the benefits of using a Headless CMS for your next website and why we think they are the JAM! We’ll also dive into what “Jamstack” is and how it relates to a headless CMS website.
If you’ve been researching what platform or tech stack to build your next website with, you’re probably feeling overwhelmed with the plethora of options and opinions out there on the web. There are the traditional legacy CMS diehard fans that still say WordPress is the best way to build a website in 2024. Then you have the no-code camp who preach platforms such as Webflow or Wix are the best.
And then you have others like us who promote headless websites as a great solution to build your next website.
And the truth is it all comes down to what kind of website you need, the scope and complexity of the website, your target audience, and how your team plans to use the website.
So let’s dive into the benefits of using a Headless CMS and Jamstack, and see if they are appropriate choices for your next website!
What is a Headless CMS?
If you’ve never worked with a Headless CMS before or you’re still a little cloudy on what exactly “headless” means, let us clarify this for you.
A headless CMS represents a type of content management system where there's a clear division between the backend (content management area) and the front-end (presentation layer). This architecture enables the management of content in a singular location, allowing for its deployment across various digital platforms.
Source: Sanity
The key advantage here is the separation of the frontend and backend, which simplifies content management for marketers and streamlines development processes for developers, who can build and scale digital solutions more efficiently. Unlike traditional CMS systems, where content is tightly intertwined with code, a headless CMS offers flexibility, making it simpler to repurpose content and create modern digital experiences.
Recommended read: Our thoughts and comparison on Sanity vs WordPress
What is Jamstack and how does it relate to Headless CMS?
The term “Jamstack” stands for JavaScript, API, and Markup, encapsulating its core components. This modern web development approach separates the front-end from the back-end, prioritizing speed, security, and scalability.
This is probably why you might hear some folks use “Jamstack” and Headless CMS interchangeably. By pre-rendering pages and serving them via Content Delivery Networks (CDNs), Jamstack websites offer unparalleled performance and user/developer experience.

Source: Sanity
You can think of Jamstack as more of a philosophy and approach to composing websites. And using a Headless CMS to build a website follows Jamstack principles. Unlike traditional CMSs where the content management and presentation layers are tightly coupled, a headless CMS is solely focused on the back-end management of content.
It provides content as data over APIs, which can then be displayed on any front-end framework. This separation aligns perfectly with the Jamstack philosophy, allowing developers to choose their favorite tools for the front end while managing content efficiently in the back end.
What are the benefits of using a Headless CMS?
While there are many benefits to using a headless CMS and Jamstack architecture, here are some of the key benefits that stick out.
1. Single Source of Truth Across Multiple Channels
Structured and actual headless content shouldn’t be limited to the context of just one presentation layer, such as your website. Managing your content from just one single source of truth, your headless CMS, allows your organization to modularize your content and reuse it on various apps and platforms.
And in today’s competitive market where the digital landscape is constantly evolving, it’s important to keep not only your tech stack composable, but also your content.
2. Designed to Scale
Headless CMSes are designed with scalability and adaptability to the core . As businesses grow and evolve, so do their content needs. A Headless CMS is built to handle this growth, effortlessly scaling to accommodate increased traffic, a wider array of content types, and expansion into new channels. This scalability is essential for businesses looking to grow without being blocked by technological constraints.
Check out this case study on PUMA’s Sanity implementation and learn how Sanity’s headless CMS allowed them to scale across global markets.
3. Blazing Fast Front-Ends
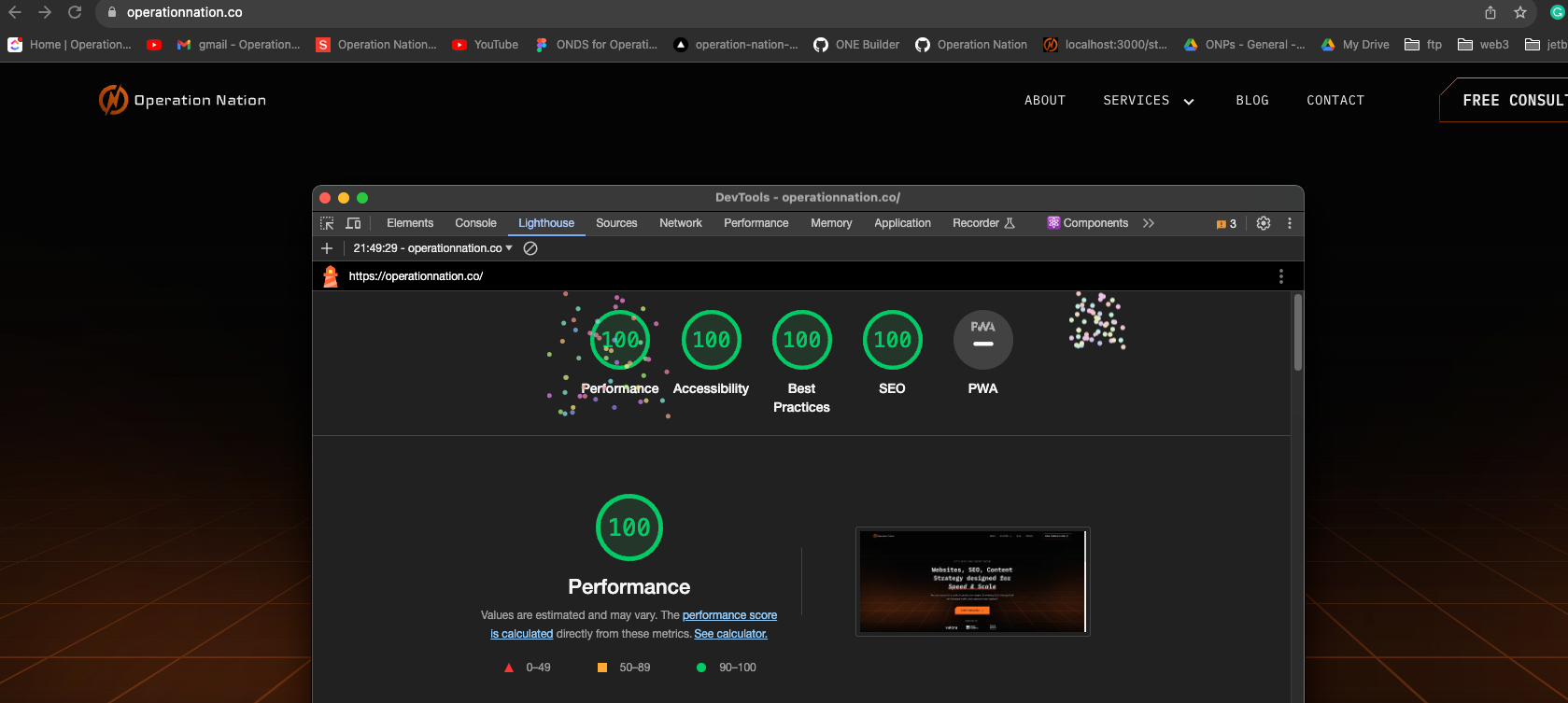
Another main reason a business will opt for a Headless CMS is the speed that generally comes along with the front-end framework. Given you have a dev team who knows what they are doing, this allows the developer to use modern technologies and frameworks best suited for each project. This leads to quicker loading times and a more responsive user experience, which is vital for keeping users engaged and reducing bounce rates. This also helps ensure you are scoring high in Google’s Core Web Vital metrics which in return will help with SEO.

4. Improved Security
Security is a top priority in the Headless CMS architecture. Separating the content management from the delivery layer significantly reduces the risk of cyber-attacks targeting the CMS. This separation acts as a protective barrier, safeguarding your content and user data from potential vulnerabilities.
5. Increased Resilience
Increased resilience and reliability are assumed to usually come with a Headless CMS solution. This is because the front-ends of these websites are usually deployed on platforms such as Vercel, Netlify, or Cloudflare.
These platforms offer global content delivery networks (CDNs) that cache static assets closer to the user, reducing latency and improving load times. This geographical distribution of content plays a crucial role in ensuring resilience. In the event of a server failure or traffic spike, the CDN provides a failover mechanism, maintaining website availability and performance. Moreover, these platforms offer automated scaling, meaning they can handle sudden increases in traffic without manual intervention. This elasticity ensures that the Headless CMS can support high-traffic events seamlessly.
An example of the headless CMS itself is Sanity on Google Cloud Platform. Because of this, Sanity leverages the inherent advantages of cloud-native architectures. GCP's infrastructure offers high availability, with a network of data centers distributed across the globe. This ensures that the CMS remains operational even if one data center faces issues, thereby enhancing overall system resilience.
6. More Control and Customization
A Headless CMS offers unparalleled control and customization over both your backend content management interface and your content schema. This control is vital for businesses relying heavily on their websites as a key channel for customer acquisition and engagement.
The flexibility of a Headless CMS allows you to tailor your content schema to fit the specific needs of your business. It's not just about managing content; it's about crafting a schema that aligns seamlessly with your operational and marketing strategies. This level of customization ensures that the content management system works for you, not the other way around.
Because of the separation of the front-end and choosing your own framework, this makes integrating third-party plugins or APIs straightforward, whether it's for adding a chatbot, connecting a sales pipeline, A/B testing, or implementing analytics. This integration capability means your website can easily evolve with new technologies and trends, keeping your business composable and adaptable.
7. Better Developer Experience
Software engineers and developers usually prefer working with headless CMS' as well. It streamlines the development process, enabling developers to work with their preferred tools and languages. This flexibility not only accelerates development timelines but also fosters innovation, allowing developers to experiment and implement cutting-edge technologies. The result is a more efficient, creative, and productive development process, directly benefiting the overall digital strategy.
What is the best Headless CMS for Jamstack websites?
In our opinion and experience, Sanity CMS takes the cake for the best headless CMS solution. We’re not the only ones who think this either. Check out the survey results on G2, Sanity is consistently ranked #1 for most preferred Headless CMS.

Source: Sanity
Sanity CMS: Content Operating System Built for Scale
Sanity is a headless CMS that treats content as structured data, not just text. This distinction matters: it's the difference between managing content and operating it at scale across multiple channels, teams, and AI workflows.
Unlike traditional headless CMSes that stop at content delivery, Sanity is built around a Content Lake—a schema-less JSON document store optimized for reusability. Your content lives once, structured exactly how your business needs it, and flows to any frontend, app, or system via APIs. Developers query exactly what they need with GROQ (a purpose-built query language), which means faster page loads and cleaner integrations. Editors work in a fully customizable React-based Studio, so workflows match how your team actually operates—not the other way around.
The real power emerges when you need to scale. Morning Brew scaled to 13 brands and 2 billion emails from a single content foundation with just five engineers. PUMA manages global markets without replatforming. Lady Gaga's team went from three-day content updates to under 30 minutes by designing custom workflows in Sanity Studio.
Why it matters for headless teams: Sanity removes the friction between your CMS and your frontend. Real-time collaboration means no race conditions. Schema-as-code gives you version control over your content model. TypeScript generation catches errors before production. And because content is structured data, it's ready for AI—whether that's automated enrichment, validation, or content generation through Sanity's built-in Content Agent.
Best for: B2B SaaS, eCommerce, media companies, and any organization managing content across multiple surfaces that needs both developer flexibility and editorial efficiency without adding headcount.
Pricing: Free tier available; Growth tier at $15/seat/month; Enterprise custom pricing.
Who Should Use a Headless CMS?
It’s important to determine what kind of website you need and what the needs of the website will be in the future.
At Operation Nation, we specialize and focus on helping B2B SaaS, Web3 / Crypto, Fintech, and eCommerce brands. These types of businesses usually need a website that is super fast, SEO optimized, able to scale with the business and handle large amounts of traffic, optimized to generate leads and conversions, can integrate with 3rd party APIs, and is easy for their content and marketing team to work with.
In other words, they want and need a large amount of control over their website’s design, editorial flow, and integrations.
So if your business falls into this category, then a Headless CMS will be a great solution for you. On the other hand, if you are a small business, mom and pop shop, or small eCommerce store, then other options like WordPress or Wix will serve you just fine.
Cons of a Headless CMS
While a Headless CMS offers significant advantages, it's important to acknowledge that it may not be the ideal solution for every business or website type. Understanding its limitations is key to making an informed decision. Here are some potential drawbacks to consider when opting for a Headless CMS:
- Increased Initial Effort for Standard Setup: Due to the very nature of Headless CMS architecture, which offers full control over content schema and front-end implementation, setting up a website can involve more upfront work. This is a trade-off for the greater flexibility and customization it offers. Preparing the ground for a bespoke digital presence means investing more time and effort initially to lay a solid foundation.
- Higher Cost Compared to No-Code Alternatives: Opting for a Headless CMS often entails custom development work, as the website is built from scratch (or a starter template) to meet specific requirements. This approach demands a higher skill level from developers and, consequently, can lead to increased costs. It's a consideration particularly relevant for businesses evaluating the balance between customization needs and budget constraints.
Operation Nation’s Headless CMS Implementation
At Operation Nation, we’ve built our own internal Jamstack framework we call the ONE Builder. It’s built on top of Sanity CMS and uses NextJS for the front-end. It comes baked with standard features such as SEO optimizations, a Page Builder with the most common reusable components, Form builder, automatic sitemap generation, etc. Our Page Builder offers a nice compromise for those seeking a no-code solution. It allows content managers and marketers to easily create new landing pages and customize the layout and add whatever modules they want to the page.
This allows us to keep costs reasonable and deliver websites for our clients in half the time.
Operation Nation is an official Sanity Agency Partner.
Conclusion
In conclusion, the choice between a Headless CMS and Jamstack architecture versus traditional or no-code solutions hinges on the specific needs and future vision of your business. For organizations like B2B SaaS, Web3/Crypto, Fintech, and eCommerce brands, which demand high performance, scalability, and flexibility, a Headless CMS offers an unmatched solution. It not only caters to the technical agility required in today's fast-paced digital environment but also provides the necessary tools for content and marketing teams to excel in their roles.
Ultimately, the decision to go headless should align with your strategic goals, technical capabilities, and the unique demands of your target audience. By carefully considering these factors, you can ensure that your website is not just a pretty face for your business, but a dynamic, robust, and primary customer acquisition channel. Schedule a free discovery call with us and see if a Headless CMS solution is right for your business!

Eric Nation
|Co-Founder & Head of Engineering
Eric Nation, co-founder and partner at Operation Nation, spearheads the Product and Web Development division. Boasting over a decade of expertise as a professional software engineer, Eric thrives on crafting immersive web applications and sites. Away from the keyboard, you can find him at the gym, surfing, skateboarding, or on a motorcycle adventure somewhere.